Usage
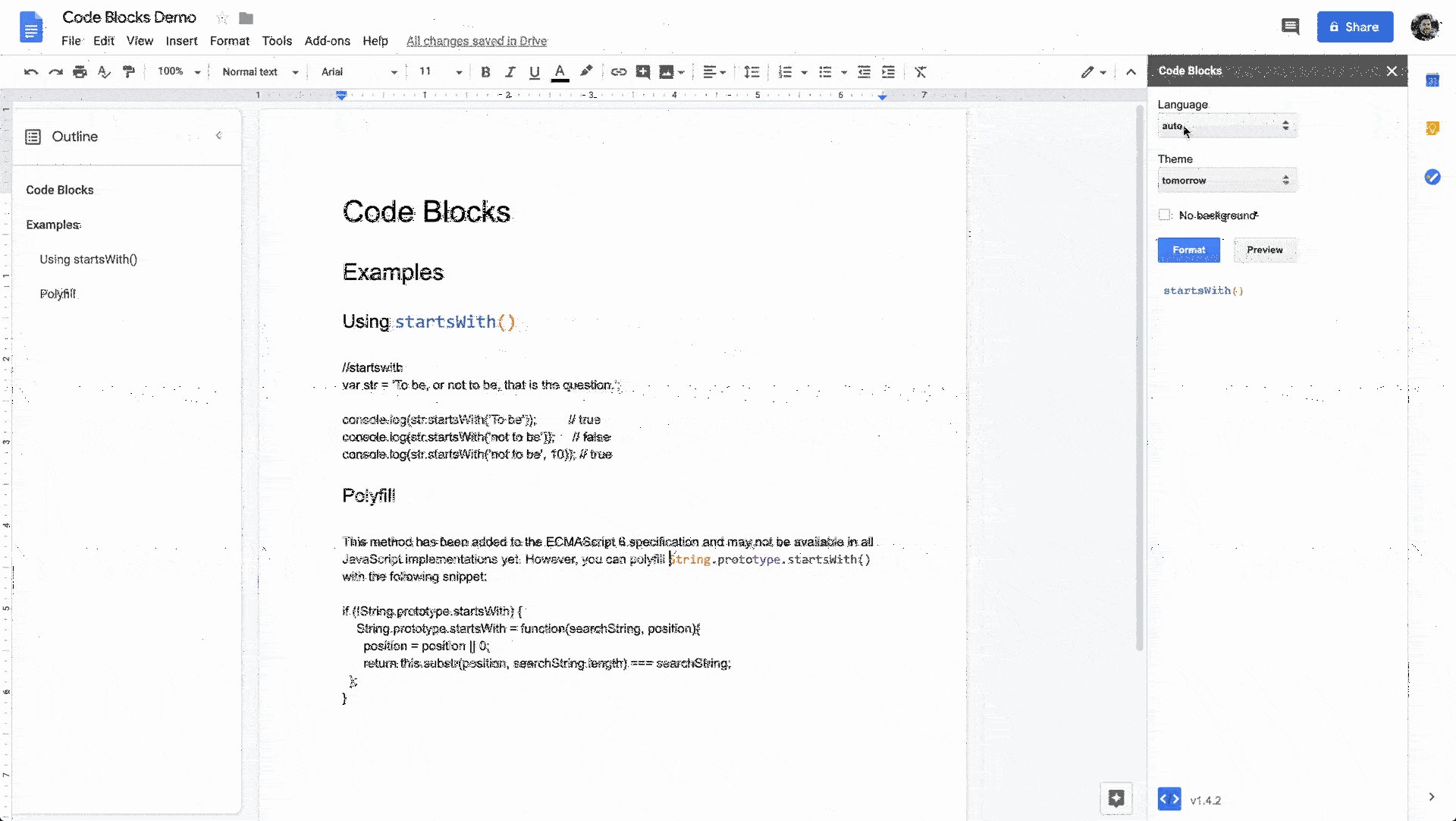
Starting the add-on

Formatting inline code

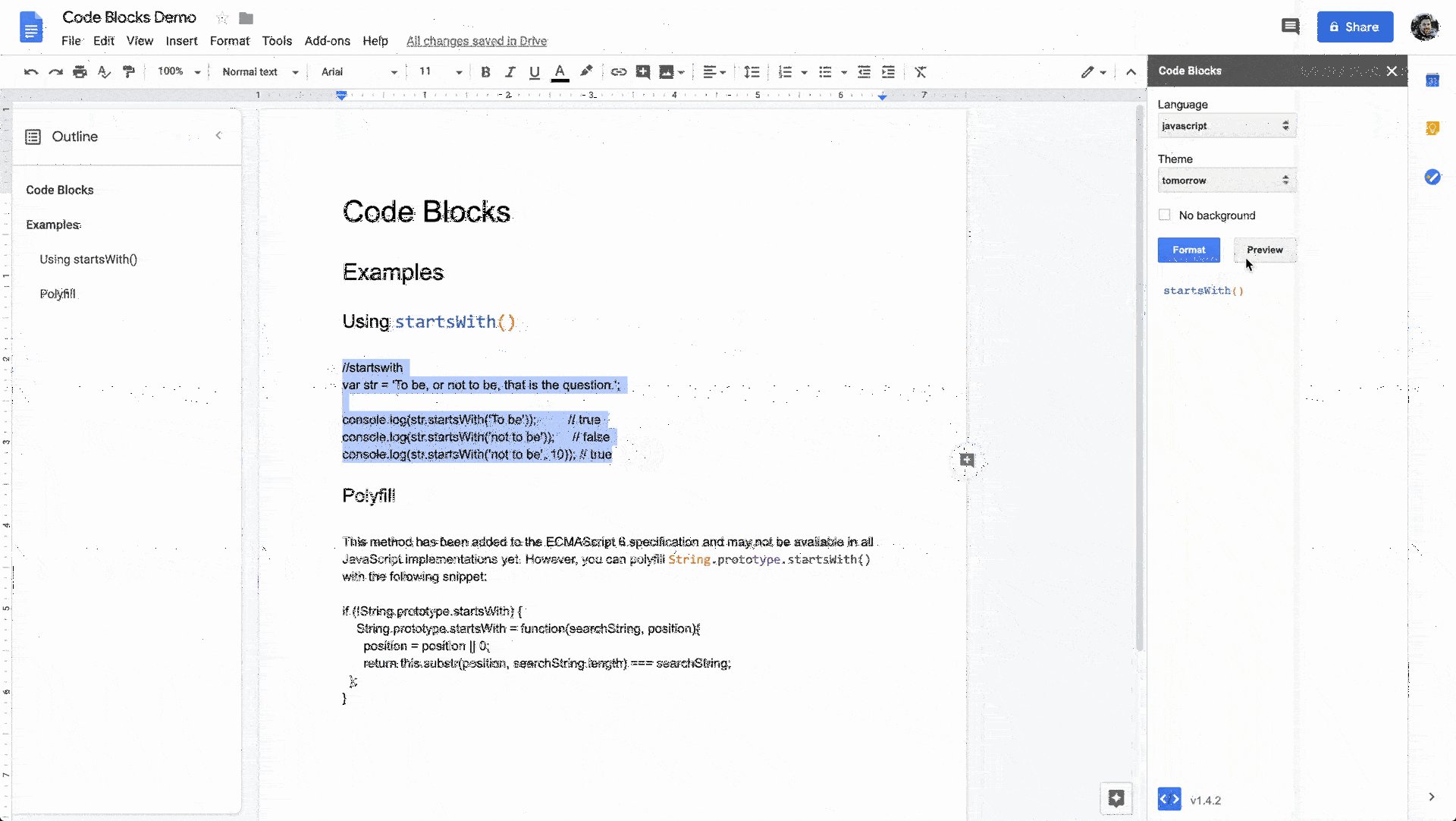
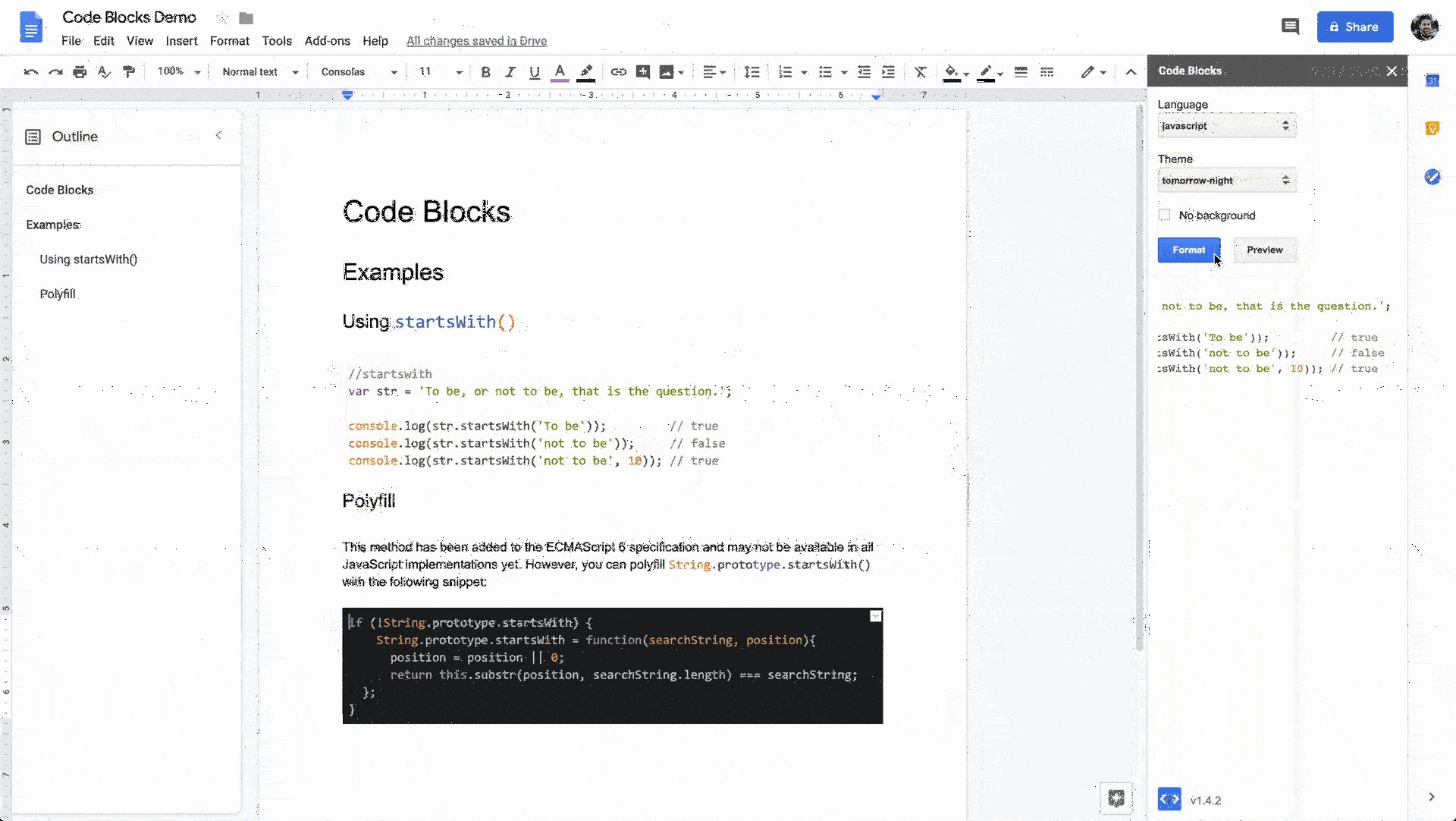
Formatting code blocks

Reformatting code blocks

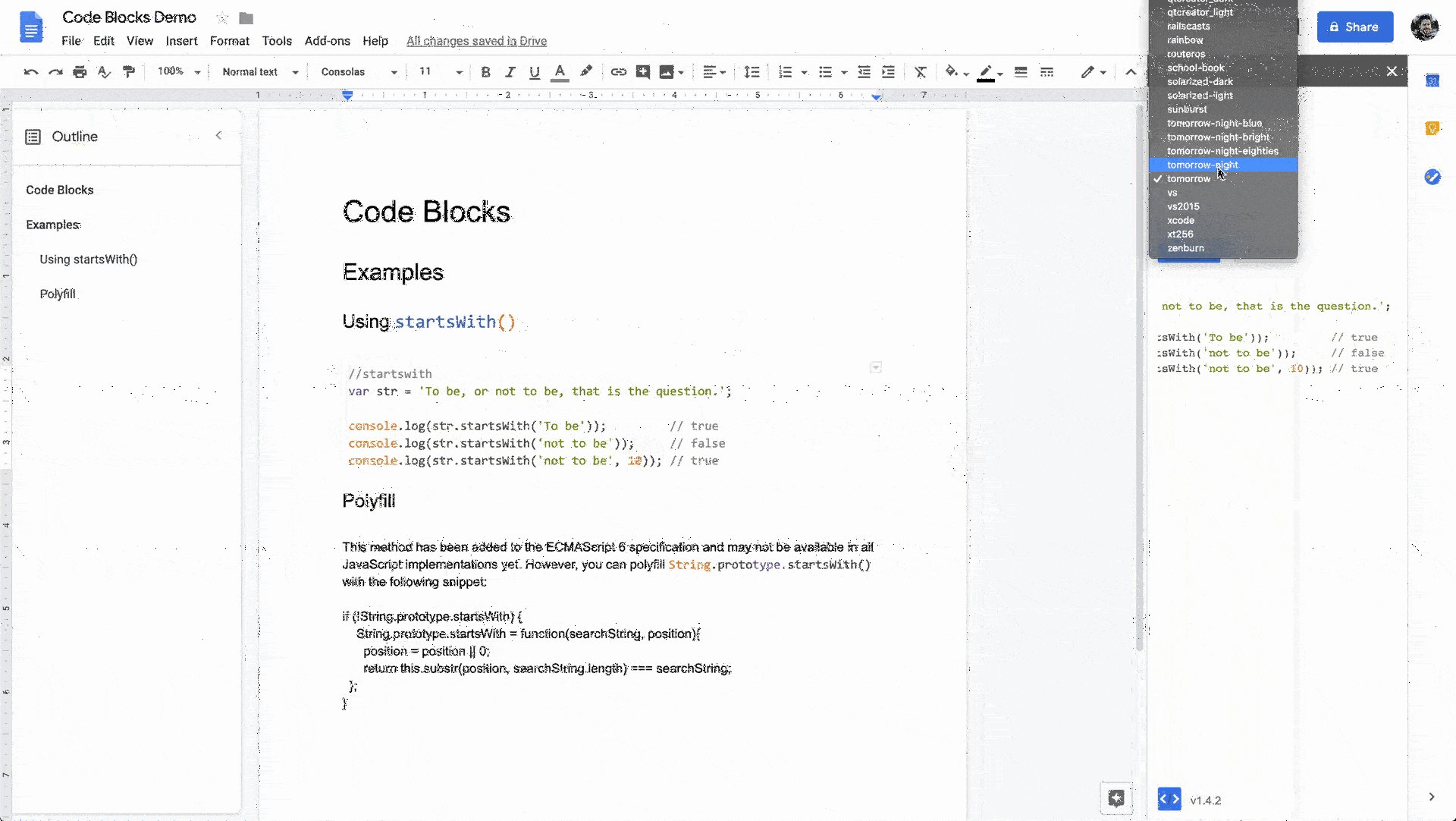
Previewing themes
Examples of the different color themes applied to various languages can be found on the highlight.js demo page.
Unformatting code
To clear formatting in Docs, highlight the text and select
Format > Clear Formatting from the toolbar. The keyboard shortcut is
Cmd+/ on OS X and Ctrl+/ on
Windows:
https://support.google.com/docs/answer/179738
This will not remove the table that the text lives in if it’s a “code block”. To do that, you’ll have to copy the text and paste it outside the table, then right-click the table and select Delete table.
Limitations
Updates to syntax highlighting
Code Blocks is built with highlight.js and can only provide syntax highlighting for languages that are supported by that library.
If you’d like to see Code Blocks support a language that is not yet implemented by highlight.js, please refer to their page on requesting new languages.
If you’d like to see Code Blocks update or fix support for an existing language:
- Check if the latest version of highlight.js
already includes the update. If it does, submit a PR to this repository that
bumps the highlight.js version in
package.json. - If highlight.js does not yet include the update, please submit an issue on their issue tracker.
Real-time syntax highlighting
Codes Blocks uses Google’s Apps Script, a server-side JavaScript platform, to interact with Docs and format code. Each time the add-on formats a snippet of code, a request is made to the Apps Script backend to modify the current Doc. There are a few limitations of this platform that prevent Code Blocks from formatting code as you type:
- The
onEditevent that fires when a user modifies content is only available in Sheets - Time-driven triggers can only be used once per hour at most
- Each request to modify the current Doc can take multiple seconds, so code formatting cannot be performed in real-time
- The number of requests needed to update a Doc in near real-time may exceed the service API quotas
Keyboard Shortcuts
Keyboard shortcuts can only be handled by Code Blocks if the add-on sidebar is focused, which would require users to click the sidebar anyway.
Keyboard events in the active document cannot currently be handled by Docs add-ons: https://issuetracker.google.com/issues/79461369
Contributing
Setup
$ npm install
Building
$ npm run build
Pushing Changes
ℹ️ The following commands only work for the project maintainer because they require Google Drive authorization.
| Command | Description |
|---|---|
npm run push:gas |
just GAS files |
npm run push:js |
just sidebar.js |
npm run push:static |
just HTML & CSS |
npm run push |
everything |
Google Apps Script Resources
- https://developers.google.com/apps-script/guides/clasp
- https://github.com/google/clasp/blob/master/docs/typescript.md
- https://developers.google.com/apps-script/guides/support/best-practices
- https://gsuite-developers.googleblog.com/2015/12/advanced-development-process-with-apps.html
- http://googleappsscript.blogspot.com/2010/06/optimizing-spreadsheet-operations.html
| Homepage | Google Workspace Marketplace | Privacy Policy | Terms of Service |


